Walled
Garden adalah salah satu fitur yang terdapat pada Hotspot Gateway Mikrotik
untuk memperbolehkan user mengakses situs tertentu tanpa harus melalui proses
login terlebih dahulu. Seperti yang sudah kalian tahu, kalau dengan konfigurasi
Hotspot Gateway secara default maka setiap user harus login terlebih dahulu
untuk dapat terkoneksi ke internet tanpa terkecuali. Tapi dengan fitur Walled
Garden ini, kalian bisa memberikan perlakuan istimewa untuk beberapa situs
tertentu yang kalian inginkan.
Cara konfigurasinya
adalah sebagai berikut:
1. Buat
hostpot, kemudian pilih tab wallet garden kemudian klik add.
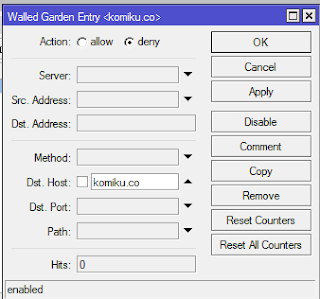
2. Setelah itu, pada actionnya silahkan pilih allow atau deny,
dimana jika allow artinya membolehkan sedangkan deny artinya menolak. Pada dst.
Host nya isikan nama situsnya. Kemudian apply ok.